KB ID 0001362
Problem
Back when I did the website in Dreamweaver, this was a simple task, there was an ‘insert anchor’ button*. If you have a long webpages and you want your readers to be able to ‘navigate’ around it using hyperlinks, then ‘anchors’ are for you.
*In WordPress there is still a GUI option, on the insert menu, so you can still ‘insert anchor’ (see below).
What’s an anchor? Its simply a piece of code in a webpage that lets you ‘jump to / hyperlink’ to it, so you can get there from within the same web page, or straight to a specific part of a page, from another webpage. (like this)
Solution: Insert Anchor
Here I’m simply placing the anchor and nothing will be visible. If you are linking to a specific price of text you can use that as the anchor also;
Examples;
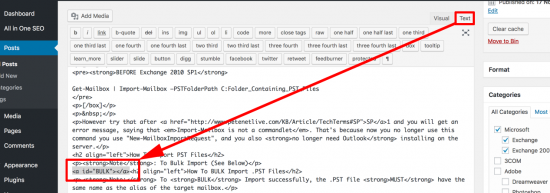
Anchor text: <a id=”{anchor-name}”>{test-to-display}</a>
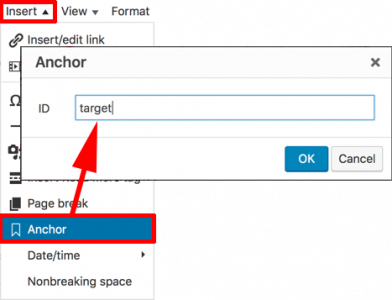
To Enter via the ‘visual editor’ in WordPress
From the ‘insert menu’ choose ‘Anchor’ and supply a name.
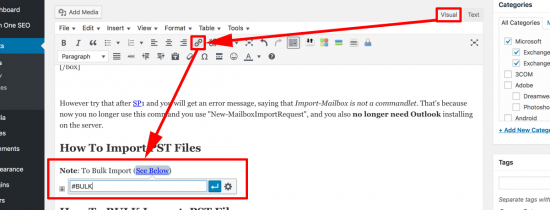
How To Hyperlink to an ‘Anchor’
Normally when writing web pages/articles you will hyperlink to the URL of a web page, when linking to an anchor, the procedure is the same, but you supply the anchor on the ‘end’ of the URL and you specify it with a ‘#’ symbol. e.g. http://domain/page#anchor, but in WordPress you simply need to enter the anchor name and WordPress will understand that the link is within the same page.
like so;
Note: If the anchor is in ‘another’ web page, you will need to enter the full URL including the anchor text.
Related Articles, References, Credits, or External Links
NA